How do I build a good portfolio as a web designer/developer?

To get hired as a web designer or developer, you must have an impressive portfolio website. However, even for freelance web designers or developers, making one is challenging.
The goal of your portfolio should be clear across the whole page. Avoid causing visitors to become confused by utilizing excessively creative navigation or trying anything new. They won’t be impressed, most likely.
Instead, go for something elegant and subtle. Actually, the work you are presenting on your portfolio website should merely be the backdrop and frame. For a good understanding, you can take the real-life example of web designer Dubai’s portfolio.
This article will walk you through every step of creating your first online portfolio or improving an existing one. We’ll discuss the essential elements of a web designer/ developer portfolio and how to make it engaging to hiring managers and potential customers.

Table of Contents
What Is a Web Designer/Developer Portfolio?
A portfolio of your greatest work as a web designer or developer demonstrates your skills in creating websites. Having your own website for your portfolio helps prospective employers and clients better understand your skill set.
What a Web Designer/Developer Portfolio Should Have
Your web designer or developer portfolio should have the following four components in order to generate a strong first impression and get better results: a resume, a projects page, a talents page, and a homepage.
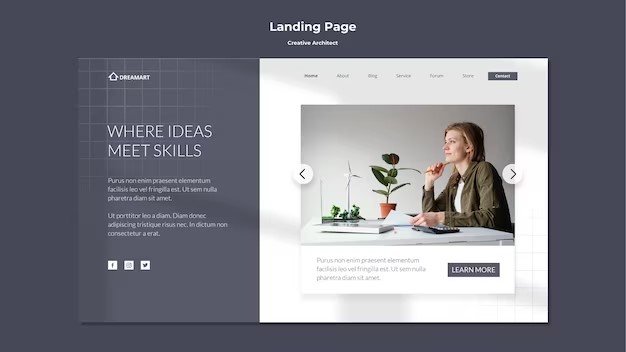
1.Homepage
Users just need 2.6 seconds to form their initial opinion of a website. Your homepage should thus grab visitors’ attention right away.
Tell them who you are and how you can immediately fix their difficulties to do that.
Web developer in Dubai displays his knowledge and work history by using a dark mode and contrasting typeface, as well as distinct sections for the web development tools and languages he uses as well as pertinent social media accounts for contact.
2.Skills Page
Show your web design/development expertise in the skills section. Some of the technical aspects you can mention include:
- Coding skills. Demonstrate your knowledge of the coding languages used in your tech stack, including JavaScript, HTML, CSS, and others. Include how you use them as well.
- Tools proficiency. Refers to your skill to practice various web design or development tools.
- Visual design. Although most businesses employ web designers for design-related activities, understanding user experience (UX) and user interface (UI) design will offer you an advantage.
Moreover, you also need to point out your soft skills, such as:
- Problem-solving. Web developers spend a lot of effort locating and resolving issues in addition to writing code. Therefore, demonstrating your capacity to resolve difficult problems is essential.
- Communication. refers to your capacity for interaction and coordination with other team members, including web designers, SEO experts, and other web developers.
- Adaptability. Prove your readiness to learn, listing new tools and techniques you become skilled at.
- Time management: Web designers/ Developer must show their time management skills by mentioning the start and end date of the project.
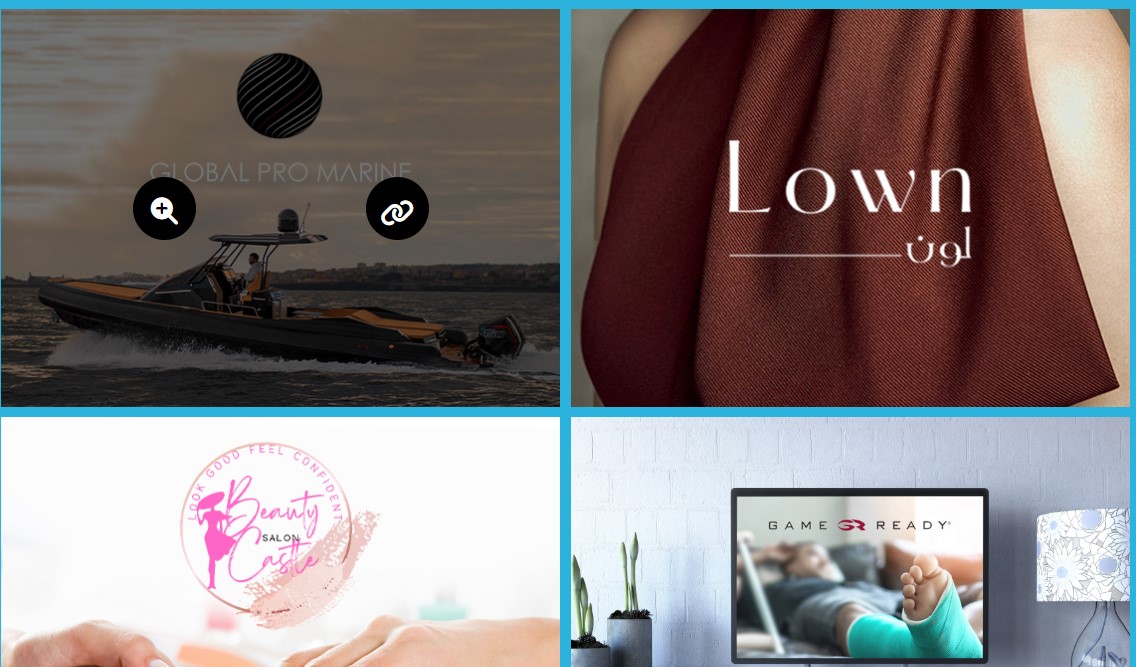
3.Projects Page
A portfolio website’s primary function is to display your web development work. Therefore, to accurately portray your skill set, only include your finest and most distinctive tasks. Each entry should typically have:
- Briefly explain the website’s name and purpose.
- Go over the timeframe, process of coding, and tools used in the projects.
- Add screenshots or videos of the final products. If possible, include links to the actual websites.
Keep in mind that the projects don’t necessarily have to be difficult; a simple one-page website might be sufficient to showcase your abilities. For instance, you can look at the varied profiles of web designer Dubai.

4.Resume
A strong web developer resume should be written and included even while your portfolio website serves as a CV.
One in your online portfolio can make it easier for potential employers and clients to immediately evaluate your skills and prior experiences and determine whether you’re a suitable fit for their business.
Your history, education, professional experience, and accomplishments should be summed up in your CV. The following advice should be used while writing your resume to increase your chances of receiving an interview:
- Think about user experience. To create a positive reading experience, apply user experience (UX) design best practices by employing a straightforward layout, legible typefaces, and succinct material.
- Use relevant keywords while optimizing. Recruiters may utilize technologies to sift resumes due to the volume of applications. To make yours stand out, optimize it with web development-related keywords.
- Add some individuality. Connecting with recruiting managers and potential clients can be facilitated by adding some personality.
How to Build a Web Designer/Developer Portfolio
Web developers with experience could believe that a résumé or LinkedIn profile is sufficient to secure a job offer. But that’s not the case, regrettably.
More people are becoming interested in this career option as the web development business expands. In order to differentiate yourself from the competition, you must build a developer portfolio.
Check If Your Code Actually Works
Some potential employers may check out the back end of your website to examine how it was made. As a result, make sure the source code is organized and clean.
Additionally, periodically examine your website’s links, graphics, buttons, and pages to make sure everything is operational. Instead of prospective employers and recruiting managers, you want to be the first to identify problems.
Another need is a responsive design.
Show Your Best Projects
Although it is simpler to submit every project you’ve ever worked on to the portfolio website, we advise just including your finest work. You can take a good look at the web developer in Dubai’s portfolio, who provides a detailed case study on the website.
The time required for a recruiting manager to review 20 website projects is insufficient. Instead, they will search for initiatives that align with their aims and industry.
Share Your Motivation
Share the inspiration and difficulties behind each web development project rather than just your résumé and examples of your work.
When designing websites, walk potential employers through what you do rather than just displaying the outcomes. The recruiting manager can evaluate your way of thinking, inventiveness, and problem-solving abilities using this strategy.
To ensure that readers of different backgrounds can grasp it, establish the appropriate balance between a casual and technical tone in your writing.

Create Custom Pages
In addition to a homepage, a skills section, and a projects page, experienced developers can add custom pages to make their sites stand out, such as:
- Testimonials. Put testimonials from previous customers and employers regarding your services on your own website. It may assist in persuading recruiters that you are the finest fit for their organization.
- Blog pages. To demonstrate your knowledge, write how-to guides and tutorials. If you follow SEO best practices, a blog may help increase website traffic.
- Frequently Asked Questions (FAQ). Find frequently asked questions regarding web development, then provide the answers on a separate website. It’s possible that others will find your responses to be beneficial and hire you.
Keep User Experience in Mind
Every website must prioritize the user experience. Your website for your portfolio should be simple to read, utilize, and navigate. You could also use Google reviews. Web designer in Dubai portfolio provides an excellent example.
Use a user-friendly layout and a transparent information architecture (IA) to make it easy for visitors to access key content, including your contacts and project pages.
Conclusion
It’s essential for web designers and developers to have a strong portfolio. It shows your capacity and skills to handle various projects.
In short, a good portfolio that attracts potential clients:
- Includes illustrations from many fields.
- Add reviews from happy clients.
- Make it simple to access and locate your website design portfolio.
- When organizing your samples, think about utilizing categories.
- Link often to your contact details.
- Give your best examples top priority.
- Each featured website’s context should be included.
Whether you have past job experience or not, this post has addressed the doable stages to building web developer portfolio websites that find prospective employers and clients.
ALSO READ: How to find the best web designing in Dubai?
ALSO READ: What is Mobile Security for Android and iOS? Steps to Follow Them




